Continuamos con este glosario básico de términos sobre tipografía:
*
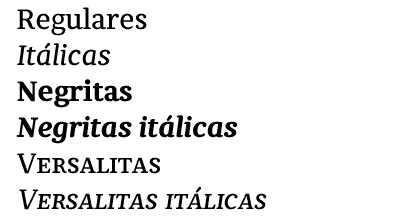
Versalita
Inglés:
Small capital, Small capFrancés:
Petite capitaleAlemán:
KapitälchenItaliano:
MaiuscolettoCatalán:
VersaletaEn una familia o fuente tipográfica, la variante formada por el conjunto de pequeñas letras mayúsculas ligeramente mayores que la altura de la eme de esa fuente. El singular es "versalita" (una versalita, varias versalitas).

Es una variante al mismo nivel que las cursivas, negritas y similares, por lo que no tiene subvariantes (es decir: No hay versalita cursiva, por ejemplo). La verdadera versalita no es simplemente una mayúscula reducida (como hacen muchos programas informáticos), sino que es una variante diseñada al efecto.

La diferencia entre una verdadera versalita y las pseudoversalitas o falsas versalitas que hacen muchos programas es que su trazo de los tipos está descompensado respecto al de la fuente a la que acompañan (por ser una simple reducción).
Sólo se encuentran en fuentes con un acabado profesional, ideadas para masas de textos razonablemente grandes (no las hay en fuentes de fantasía) y no suele fabricarse para fuentes de palo seco.
Aparte de las libertades creativas que puedan hacerse, se suele usar para especificar fechas en números romanos dentro de textos, para abreviaturas o siglas (como A.D. para anno Domini o D.C. para Distrito Federal) y palabras que se quiere destacar de alguna forma dentro de esos textos sin tener que usar la negrita).
*
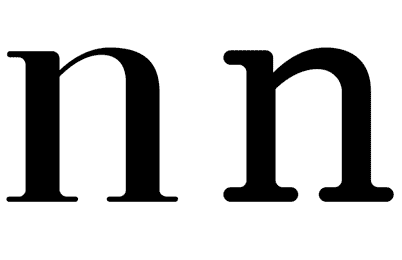
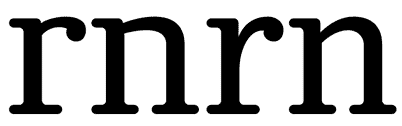
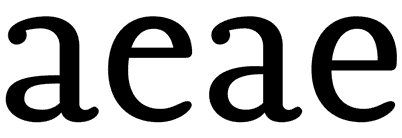
Altura de la x
Inglés:
X-heightFrancés:
Hauteur d’xAlemán:
Mittellänge, x-HöheItaliano:
Altezza della xPortugués:
Altura-xEn tipografía, aquella parte de las letras en caja baja (minúsculas) que coincide en altura con la parte superior de la letra equis (x).

A veces se llama también "altura de la eme", por ser el mismo valor.
*
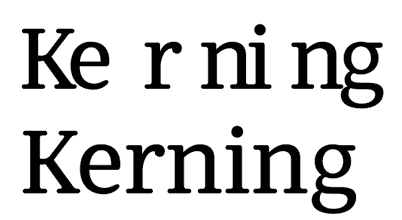
Legibilidad
Inglés:
Legibility, ReadabilityFrancés:
LisibilitéItaliano:
LeggibilitàCatalán:
LlegibilitatPortugués:
LegibilidadeEn tipografía y diseño gráfico, la cualidad que tiene un texto de leerse con facilidad. A mayor legibilidad, mayor facilidad para un observador de percibir el texto como tal texto y de captar el mensaje escrito.
Esta concepción de legibilidad no implica compresión del mensaje. No es una legibilidad cognitiva, sino perceptual: Tipográficamente el texto es legible no porque sea entretenido o porque esté escrito conforme a las reglas sintácticas adecuadas, sino porque se ha compuesto y distribuido de forma que su percepción es cómoda, sencilla y exige poco esfuerzo.
De este modo, podemos juzgar la legibilidad de un texto falso como Lorem ipsum... No hace falta entender lo que pone, sino juzgar si lo que pone es fácilmente perceptible.
Obviamente, después de esta legibilidad perceptual viene la legibilidad cognitiva: O sea, que para que nos entiendan no sólo hace falta escribir con buena letra, sino además poner cosas coherentes.
*
Bandera a la izquierda
Inglés:
Flush left, Ragged rightFrancés:
Fer à gauche, Appuyée à gauche,Italiano:
Bandiera sinistra, Bandiera a sinistraEn tipografía, componer los textos alineando por igual a la izquierda y dejando con distancias desiguales (sin unificar) por la derecha. El nombre viene de la sensación que da el texto de ser una bandera con el mástil a la izquierda y ondeando "por la salida" del texto.

Es el tipo de composición más usual en los textos con alfabetos occidentales por ser la composición tipográfica más fácil.
También se llama "bandera de salida".
*
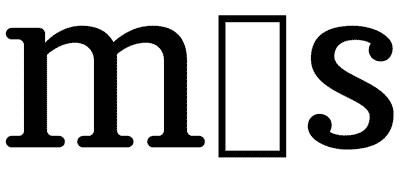
Calderón
Inglés:
PilcrowFrancés:
Pied de moucheAlemán:
AbsatzzeichenItaliano:
Piede di moscaSímbolo tipográfico e informático que indica el final de un párrafo. También se llama a veces "salto de carro", "vuelta de carro", "retorno de carro" o "final de párrafo".

Es un signo casi en desuso, que antes de la aparición de los párrafos tipográficamente separados por estar en líneas distintas, servía para marcar el comienzo de una nueva idea o argumentación.
Por eso, cuando se usa, se suele situar al final de un párrafo (haya o no cambio de línea) para remarcar ese final. Con todo, a veces se puede encontrar usado al comienzo de párrafo para marcar éste en lugar de la sangría habitual, pero eso es bastante raro.
En los ordenadores aparece como símbolo del caracter "retorno de carro" (o sea: final de párrafo) cuando se escoge la opción de mostrar caracteres invisibles.
*
(Los textos son una recopilación de tratados, cursos y conocimientos tratados en la red)