Siguiendo con la adecuación de las fuentes al entorno digital, la siguiente entrada habla sobre las diferentes familias tipográficas disponibles en cada uno de los sistemas operativos y navegadores. Señala algunos trucos para escoger fuentes que sean compatibles con el mayor número de sistemas posibles.
A la hora de manejar fuentes en una página web tenemos que tener en cuenta las limitaciones que presenta este medio particular.
Las familias tipográficas disponibles en cada sistema operativo son diferentes. Aunque las versiones actuales de Internet Explorer instalan un conjunto de fuentes similar en Windows y Mac Os, hay que tener en cuenta que existen otros navegadores y otros sistemas operativos, por lo que es importante asegurarnos de que los contenidos textuales tendrán el mismo aspecto (oel más parecido posible) sea cual sea la pareja SO-navegador de cada usuario.
Puesto que un 97% de los usuarios de Internet utilizan PC+Windows o Mac+Mac Os, parece lógico diseñar nuestras páginas web buscando la mayor compatibilidad tipográfica entre ambos sistemas.
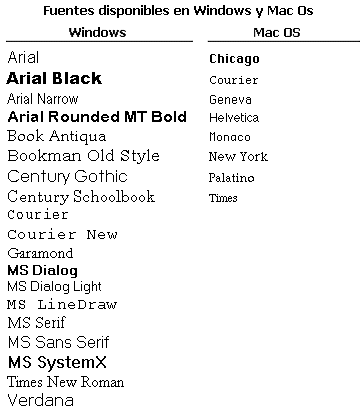
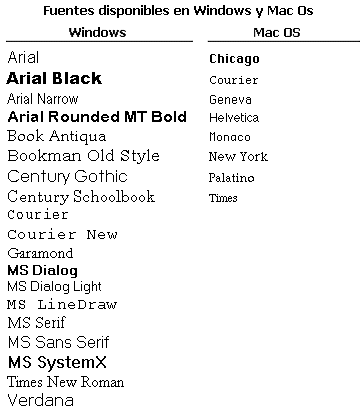
Las fuentes instaladas por defecto en Windows y Mac OS (fuentes seguras) son:

En cuanto a Linux, el número de fuentes instaladas por defecto depende de la versión, aunque suelen ser pocas.
Estas fuentes por defecto se van ampliando según las aplicaciones instaladas posteriormente. Las aplicaciones de ofimática suelen instalar fuentes propias, así como los navegadores web, especialmente Internet Explorer.
Por otra parte, Microsoft, Apple y las distintas empresas involucradas en Linux ofrecen a sus usuarios paquetes gratuitos de fuentes, por lo que el número de ellas presentes en una máquina puede aumentar considerablemente. Un ejemplo de estos paquetes es Windows Font Pack, que facilita fuentes tanto para entornos PC y Mac.
Buscando siempre la máxima compatibilidad entre plataformas, en el diseño de páginas web deberemos usar tan solo fuentes seguras, prescindiendo de las adicionales que hayan podido instalar en los ordenadores aplicaciones complementarias o los propios usuarios.
Equivalencia entre fuentes Windows y Mac OS
Como las fuentes instaladas por defecto son diferentes en el caso de un PC con Windows y un Mac, puede darse el caso de que una página web no se visualice de forma correcta si utilizamos fuentes incompatibles.
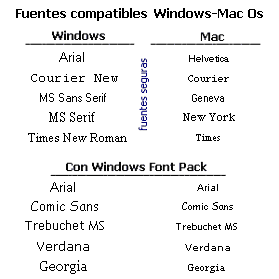
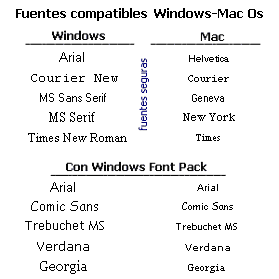
Las fuentes equivalentes en los sistemas PC y Mac son las siguientes:

Para asegurarnos de la correcta visualización en ambos sistemas habrá que utilizar siempre Hojas de Estilos en Cascada (CSS), asignando a los elementos textuales dos fuentes equivalentes, una para PC y otra para Mac. Si además queremos estar seguros de una visualización similar en otros sistemas (Linux, por ejemplo), podemos asignar también una familia tipográfica genérica, como serif, sans-serif, cursive, etc.).
Ejemplo:
<style type="text/css">
.titular{font-size:16px;font-family:Arial, Helvetica,sans-serif;}
</style>
...
<p class="titular">Esto es un titular</p>
Generalmente los usuarios de Mac disponen de las fuentes incluidas en Windows Font Pack, ya que éste se instala automáticamente desde que Mac Os viene por defecto con Internet Explorer, pero nunca estaremos seguros de qué versión tiene el usuario final, así que la regla de declarar fuentes alternativas mediante CSS deberemos aplicarla siempre.
Tamaño de las fuentes
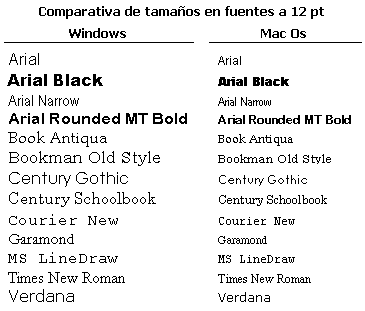
Un Mac trabaja por defecto a una resolución de 72 ppp (pixels por pulgada), por lo que en él existe una equivalencia exacta entre punto y píxel, cosa que no ocurre en un PC con Windows, cuya resolución de trabajo por defecto es de 96 ppp.
Mac: 12 pt ---------- 12 px
PC: 12 pt ----------- 16 px
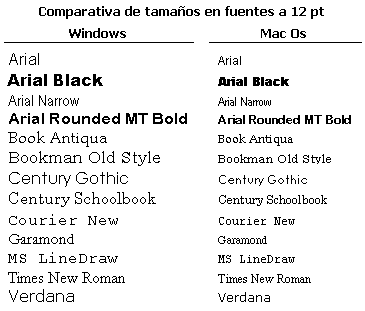
Como consecuencia, el tamaño de una fuente definida en puntos es diferente en ambos sistemas, por lo que los usuarios de Mac verán las fuentes más pequeñas que los de PC.

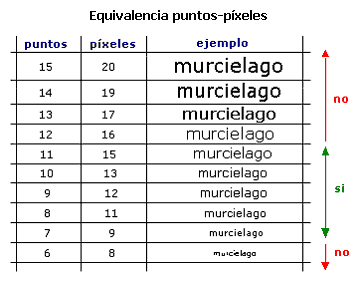
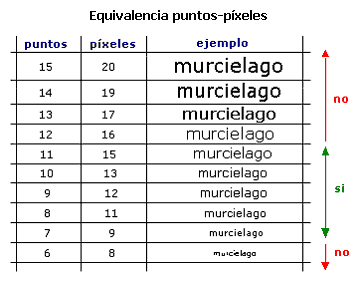
La siguiente imagen muestra la equivalencia entre puntos y píxeles, así como la visualización de los diferentes tamaños en fuente Verdana.

Como se puede apreciar en la imagen, los tamaños inferiores a 9 píxeles (7 puntos) no se visualizan correctamente, ya que las letras se hacen demasiado pequeñas a esos tamaños. Por el contrario, a tamaños superiores a 16 píxeles (12 puntos), las letras comienzan a escalarse, produciéndose un efecto de dientes de sierra en sus contornos, sobre todo en las zonas inclinadas y curvas de las mismas.
Por estos motivos, el tamaño de los contenidos textuales para la web debe oscilar entre 9 y 15 píxeles (7 y 11 puntos), ya que con estos valores los caracteres resultan legibles y sin escalado.
Si necesitamos incluir textos de mayor o menos tamaño en una página, la alternativa pasa por hacerlo como fichero gráfico, en formato GIF o PNG, teniendo en cuenta entonces la imposibilidad de modificar dichos textos “en el aire", por lo que no es viable este sistema para contenidos que deban cambiar con el idioma, por ejemplo (habría que crear versiones de la imagen para cada opción posible).
Una consideración adicional referente a los tamaños de las fuentes, válida tanto para puntos como para píxeles, es que conforme se aumenta la resolución de pantalla disminuye el tamaño relativo de las fuentes, es decir, su tamaño de visualización final.
Esto obliga a tener especial cuidado al usar textos de pequeño tamaño a resolución 800x600, ya que para los usuarios que visualicen la página web a 1024x768 pueden resultar ilegibles.
Caso de ser necesario incluir textos en estas condiciones, una buena solución es crear dos ficheros de estilos CSS, uno para cada resolución, asignando un fichero u otro a la página mediante JavaScript según la resolución empleada por cada usuario.
Ventajas e inconvenientes de usar medidas en píxeles
La especificación de tamaños de fuente en píxeles ofrece la ventaja de permitirnos controlar en todo momento la visualización final de los contenidos textuales, ya que nos asegura la máxima compatibilidad entre sistemas operativos y la inmutabilidad del tamaño de los textos frente a posibles configuraciones personalizadas de los navegadores web (Ver > Tamaño de la fuente > Grande, por ejemplo).
Sin embargo, con su uso pueden producirse problemas de accesibilidad, ya que impide la personalización por parte de los usuarios con problemas de visión de mayores tamaños para las fuentes.
Como norma general, y si las especificaciones del proyecto no nos marcan condiciones específicas sobre accesibilidad, usaremos siempre como unidad de medida en trabajos web el píxel.
A la hora de seleccionar las fuentes que vamos a usar en una página, deberemos tener en cuenta que existe algunas especialmente diseñadas para su visualización en la pantalla de un monitor, por lo que suelen resultar las más apropiadas para la web.
Estas fuentes suelen ser sans serif, destacando entre ellas Verdana, Arial y Helvetica, pudiendo especificarse también el tipo genérico sans-serif, con lo que el navegador usará la fuente sans serif que por defecto tenga instalada la máquina del usuario.
En caso de facilitar a los usuarios de la web documentos o páginas para impresión, es conveniente sustituir las fuentes anteriores por alguna tipo serif (con remates en sus extremos), ya que son más legibles en documentos impresos y menos monótonas.
Entre ellas podemos destacar Times New Roman, Courier y Courier New, pudiendo especificarse también el tipo genérico serif, con lo que el navegador usará la fuente serif que por defecto tenga instalada la máquina del usuario.
Es posible asignar a una página web mediante CSS dos conjuntos de fuentes diferentes, uno para su visualización en pantalla y otro para su impresión. Basta con declarar los dos bloques de estilos separadamente, especificando en el atributo media de la etiqueta style el tipo de medio en el que será válido cada uno.
Ejemplo:
<style type="text/css" madia="screen">
.contenidos{font-size:12px;font-family:Verdana,Helvetica,sans-serif;}
</style>
<style type="text/css" madia="print">
.contenidos{font-size:10px;font-family:Times New Roman,Times,serif;}
</style>
Conclusiones
A la hora de trabajar con textos en nuestras páginas web deberemos siempre especificar el tamaño de las fuentes y las familias mediante estilos CSS.
Los tamaños se especificarán normalmente en píxeles, considerando valores válidos aquellos comprendidos entre 9 y 16 píxeles.
Si debemos usar el tamaño 8 píxeles en resolución 800x600, se deberá comprobar su correcta visualización en resolución 1024x768, implementando un fichero de estilos para cada resolución caso de ser necesario. En ningún caso se usarán tamaños inferiores a 8 píxeles.
Si debemos usar tamaños superiores a 16 píxeles, es conveniente sustituir el texto afectado por una imagen en la que figure el mismo, evitándose con ello el escalado.
Las fuentes a usar serán aquellas que tengan un equivalente en PC y Mac, declarando ambas en estilos CSS.
Se elegirán preferentemente las fuentes Verdana, Helvetica y Arial para la presentación de textos en pantalla, añadiendo además la fuente genérica sans-serif, en aras de la correcta visualización en todos los casos.
Si ofrecemos páginas alternativas para la impresión, se usarán en ellas preferentemente las fuentes Times New Roman y Times, añadiendo la fuente genérica serif.
Las fuentes instaladas por defecto en Windows y Mac OS (fuentes seguras) son:

En cuanto a Linux, el número de fuentes instaladas por defecto depende de la versión, aunque suelen ser pocas.
Estas fuentes por defecto se van ampliando según las aplicaciones instaladas posteriormente. Las aplicaciones de ofimática suelen instalar fuentes propias, así como los navegadores web, especialmente Internet Explorer.
Por otra parte, Microsoft, Apple y las distintas empresas involucradas en Linux ofrecen a sus usuarios paquetes gratuitos de fuentes, por lo que el número de ellas presentes en una máquina puede aumentar considerablemente. Un ejemplo de estos paquetes es Windows Font Pack, que facilita fuentes tanto para entornos PC y Mac.
Buscando siempre la máxima compatibilidad entre plataformas, en el diseño de páginas web deberemos usar tan solo fuentes seguras, prescindiendo de las adicionales que hayan podido instalar en los ordenadores aplicaciones complementarias o los propios usuarios.
Equivalencia entre fuentes Windows y Mac OS
Como las fuentes instaladas por defecto son diferentes en el caso de un PC con Windows y un Mac, puede darse el caso de que una página web no se visualice de forma correcta si utilizamos fuentes incompatibles.
Las fuentes equivalentes en los sistemas PC y Mac son las siguientes:

Para asegurarnos de la correcta visualización en ambos sistemas habrá que utilizar siempre Hojas de Estilos en Cascada (CSS), asignando a los elementos textuales dos fuentes equivalentes, una para PC y otra para Mac. Si además queremos estar seguros de una visualización similar en otros sistemas (Linux, por ejemplo), podemos asignar también una familia tipográfica genérica, como serif, sans-serif, cursive, etc.).
Ejemplo:
<style type="text/css">
.titular{font-size:16px;font-family:Arial, Helvetica,sans-serif;}
</style>
...
<p class="titular">Esto es un titular</p>
Generalmente los usuarios de Mac disponen de las fuentes incluidas en Windows Font Pack, ya que éste se instala automáticamente desde que Mac Os viene por defecto con Internet Explorer, pero nunca estaremos seguros de qué versión tiene el usuario final, así que la regla de declarar fuentes alternativas mediante CSS deberemos aplicarla siempre.
Tamaño de las fuentes
Un Mac trabaja por defecto a una resolución de 72 ppp (pixels por pulgada), por lo que en él existe una equivalencia exacta entre punto y píxel, cosa que no ocurre en un PC con Windows, cuya resolución de trabajo por defecto es de 96 ppp.
Mac: 12 pt ---------- 12 px
PC: 12 pt ----------- 16 px
Como consecuencia, el tamaño de una fuente definida en puntos es diferente en ambos sistemas, por lo que los usuarios de Mac verán las fuentes más pequeñas que los de PC.

La siguiente imagen muestra la equivalencia entre puntos y píxeles, así como la visualización de los diferentes tamaños en fuente Verdana.

Como se puede apreciar en la imagen, los tamaños inferiores a 9 píxeles (7 puntos) no se visualizan correctamente, ya que las letras se hacen demasiado pequeñas a esos tamaños. Por el contrario, a tamaños superiores a 16 píxeles (12 puntos), las letras comienzan a escalarse, produciéndose un efecto de dientes de sierra en sus contornos, sobre todo en las zonas inclinadas y curvas de las mismas.
Por estos motivos, el tamaño de los contenidos textuales para la web debe oscilar entre 9 y 15 píxeles (7 y 11 puntos), ya que con estos valores los caracteres resultan legibles y sin escalado.
Si necesitamos incluir textos de mayor o menos tamaño en una página, la alternativa pasa por hacerlo como fichero gráfico, en formato GIF o PNG, teniendo en cuenta entonces la imposibilidad de modificar dichos textos “en el aire", por lo que no es viable este sistema para contenidos que deban cambiar con el idioma, por ejemplo (habría que crear versiones de la imagen para cada opción posible).
Una consideración adicional referente a los tamaños de las fuentes, válida tanto para puntos como para píxeles, es que conforme se aumenta la resolución de pantalla disminuye el tamaño relativo de las fuentes, es decir, su tamaño de visualización final.
Esto obliga a tener especial cuidado al usar textos de pequeño tamaño a resolución 800x600, ya que para los usuarios que visualicen la página web a 1024x768 pueden resultar ilegibles.
Caso de ser necesario incluir textos en estas condiciones, una buena solución es crear dos ficheros de estilos CSS, uno para cada resolución, asignando un fichero u otro a la página mediante JavaScript según la resolución empleada por cada usuario.
Ventajas e inconvenientes de usar medidas en píxeles
La especificación de tamaños de fuente en píxeles ofrece la ventaja de permitirnos controlar en todo momento la visualización final de los contenidos textuales, ya que nos asegura la máxima compatibilidad entre sistemas operativos y la inmutabilidad del tamaño de los textos frente a posibles configuraciones personalizadas de los navegadores web (Ver > Tamaño de la fuente > Grande, por ejemplo).
Sin embargo, con su uso pueden producirse problemas de accesibilidad, ya que impide la personalización por parte de los usuarios con problemas de visión de mayores tamaños para las fuentes.
Como norma general, y si las especificaciones del proyecto no nos marcan condiciones específicas sobre accesibilidad, usaremos siempre como unidad de medida en trabajos web el píxel.
Referencia: Sobre asignar tamaños al texto con CSS os recomendamos la lectura del artículo Prácticas aconsejables al definir los tamaños del texto.
Fuentes a usar en las páginas webA la hora de seleccionar las fuentes que vamos a usar en una página, deberemos tener en cuenta que existe algunas especialmente diseñadas para su visualización en la pantalla de un monitor, por lo que suelen resultar las más apropiadas para la web.
Estas fuentes suelen ser sans serif, destacando entre ellas Verdana, Arial y Helvetica, pudiendo especificarse también el tipo genérico sans-serif, con lo que el navegador usará la fuente sans serif que por defecto tenga instalada la máquina del usuario.
En caso de facilitar a los usuarios de la web documentos o páginas para impresión, es conveniente sustituir las fuentes anteriores por alguna tipo serif (con remates en sus extremos), ya que son más legibles en documentos impresos y menos monótonas.
Entre ellas podemos destacar Times New Roman, Courier y Courier New, pudiendo especificarse también el tipo genérico serif, con lo que el navegador usará la fuente serif que por defecto tenga instalada la máquina del usuario.
Es posible asignar a una página web mediante CSS dos conjuntos de fuentes diferentes, uno para su visualización en pantalla y otro para su impresión. Basta con declarar los dos bloques de estilos separadamente, especificando en el atributo media de la etiqueta style el tipo de medio en el que será válido cada uno.
Ejemplo:
<style type="text/css" madia="screen">
.contenidos{font-size:12px;font-family:Verdana,Helvetica,sans-serif;}
</style>
<style type="text/css" madia="print">
.contenidos{font-size:10px;font-family:Times New Roman,Times,serif;}
</style>
Conclusiones
A la hora de trabajar con textos en nuestras páginas web deberemos siempre especificar el tamaño de las fuentes y las familias mediante estilos CSS.
Los tamaños se especificarán normalmente en píxeles, considerando valores válidos aquellos comprendidos entre 9 y 16 píxeles.
Si debemos usar el tamaño 8 píxeles en resolución 800x600, se deberá comprobar su correcta visualización en resolución 1024x768, implementando un fichero de estilos para cada resolución caso de ser necesario. En ningún caso se usarán tamaños inferiores a 8 píxeles.
Si debemos usar tamaños superiores a 16 píxeles, es conveniente sustituir el texto afectado por una imagen en la que figure el mismo, evitándose con ello el escalado.
Las fuentes a usar serán aquellas que tengan un equivalente en PC y Mac, declarando ambas en estilos CSS.
Se elegirán preferentemente las fuentes Verdana, Helvetica y Arial para la presentación de textos en pantalla, añadiendo además la fuente genérica sans-serif, en aras de la correcta visualización en todos los casos.
Si ofrecemos páginas alternativas para la impresión, se usarán en ellas preferentemente las fuentes Times New Roman y Times, añadiendo la fuente genérica serif.
(Los textos son una recopilación de tratados, cursos y conocimientos tratados en la red)
No hay comentarios:
Publicar un comentario