El diseño web tiene poco que ver con el diseño gráfico. Sus objetivos suelen ser diferentes, y por este motivo, su desarrollo debe ser distinto. Mientras que el diseño gráfico únicamente pretende mostrar información, el diseño web avanza un paso más, y busca obtener una interacción por parte del usuario. Siguiendo esta lógica, la siguiente entrada explica los principios de un buen diseño de páginas web.
El diseño Web puede ser decepcionantemente difícil, pues involucra lograr un diseño que sea usable a la vez que placentero, entrega información y crea marcas, es técnicamente sonoro y visiblemente coherente.
Agregado a esto está el hecho de que muchos diseñadores web son autodidactas, y que el diseño Web es todavía lo suficientemente nuevo para ser solo un tema aparte en muchas instituciones de diseño, y que el medio cambia tan frecuentemente como la tecnología subyacente lo hace.
Así que el día de hoy pongo juntos mis 9 principios para un buen diseño Web. Estas son solo mis opiniones y traté de poner links con más lectura a cada uno de los temas para que no solo escuchen mi opinión. Obviamente, tengo muchas cláusulas: las reglas están hechas para romperse, diferentes tipos de diseño funcionan diferente, y yo no siempre tomo mis propios consejos. Así que por favor lean esto de la manera en que lleva su intención: como algunas observaciones que estoy compartiendo.
“Capture the valley” usa barras de colores para guiar tu ojo entre las secciones de abajo hacia arriba.
El buen diseño Web, quizá aun más que otro tipo de diseño, se trata de información. Una de las más grandes herramientas en tu arsenal para hacer esto es lapreferencia. Cuando navega por un buen diseño, el usuario debería ser guiado en la pantalla por el diseñador. Yo llamo a esto preferencia, y se trata de la carga visual que tienen las diferentes partes de tu diseño.
Un simple ejemplo de preferencia es que en la mayoría de los sitios, la primer cosa que ves es el logo. Esto pasa frecuentemente por que es grande y está colocado en donde ha sido demostrado en muchos estudios realizados ser el primer lugar que la gente ve (la esquina superior izquierda). Esto es bueno ya que tú probablemente quieres que el usuario inmediatamente sepa cual sitio está viendo.
Pero la preferencia debería ir más allá. Deberías dirigir los ojos del usuario mediante una secuencia de pasos. Por ejemplo, tú tal vez quieras que tu usuario vaya del logo a una expresión posicional primaria, seguida de una imagen enérgica (para darle personalidad al sitio), luego al texto principal, con navegación y sidebar tomando una posición secundaria en la secuencia.
Lo que tu usuario debería estar buscando depende de que tú, el diseñador Web, lo averigües.
Para lograr la preferencia tienes muchas herramientas a tu disposición:
- Posición – Donde algo en la página claramente influencia en qué orden el usuario lo ve.
- Color – Usando colores sutiles es una manera sencilla de decirle a tu usuario hacia donde mirar.
- Contraste – Ser diferente es lo que hace a las cosas resaltar, mientras que siendo similares las hace secundarias.
- Tamaño – Lo grande toma preferencia sobre lo pequeño (a menos que todo sea grande, en cuyo caso lo pequeño quizá sobresaldrá gracias al contraste)
- Elementos de diseño – Si hay una gran flecha apuntando algo, adivina ¿hacia dónde mirará el usuario?
- Color – Usando colores sutiles es una manera sencilla de decirle a tu usuario hacia donde mirar.
- Contraste – Ser diferente es lo que hace a las cosas resaltar, mientras que siendo similares las hace secundarias.
- Tamaño – Lo grande toma preferencia sobre lo pequeño (a menos que todo sea grande, en cuyo caso lo pequeño quizá sobresaldrá gracias al contraste)
- Elementos de diseño – Si hay una gran flecha apuntando algo, adivina ¿hacia dónde mirará el usuario?
“Marius” tiene un sitio muy limpio, muy sencillo con bastante espacio.
Cuando yo empecé a diseñar quería llenar todo espacio disponible con cosas. Los espacios vacíos se veían desperdiciados. Y de hecho lo opuesto es verdad.
El espacio hace las cosas más claras. En el diseño Web hay tres aspectos sobre espacio que deberías considerar:
- Espacio entre líneas
Cuando tú presentas un texto, el espacio entre líneas afecta directamente a lo legible que aparece. Muy poco espacio hace fácil que tu ojo caiga de una línea a otra en lugar de la siguiente; demasiado espacio significa que cuando terminas una línea de texto y vayas a la siguiente, la pierdas de vista. Así que necesitas encontrar una medida media feliz. Puedes controlar el espaciado en CSS con el selector “line-height” (interlineado). Generalmente encuentro que el valor usado por defecto es muy pequeño. El espaciado entre líneas es técnicamente llamado leading(pronunciado ledding), que se deriva del proceso que las impresoras usaban para separar las líneas de texto en los viejos tiempos, poniendo barras de plomo entre las líneas.
Cuando tú presentas un texto, el espacio entre líneas afecta directamente a lo legible que aparece. Muy poco espacio hace fácil que tu ojo caiga de una línea a otra en lugar de la siguiente; demasiado espacio significa que cuando terminas una línea de texto y vayas a la siguiente, la pierdas de vista. Así que necesitas encontrar una medida media feliz. Puedes controlar el espaciado en CSS con el selector “line-height” (interlineado). Generalmente encuentro que el valor usado por defecto es muy pequeño. El espaciado entre líneas es técnicamente llamado leading(pronunciado ledding), que se deriva del proceso que las impresoras usaban para separar las líneas de texto en los viejos tiempos, poniendo barras de plomo entre las líneas.
- Relleno
Generalmente hablando, el texto nunca jamás debería tocar otros elementos. Las Imágenes, por ejemplo, no deben de tocar el texto, ni tocar bordes o tablas. El relleno es el espacio entre los elementos y el texto. La simple regla aquí es quesiempre debes tener espacio ahí. Hay excepciones, por supuesto, en particular si el texto es algún tipo de encabezado/gráfico o tu nombre es David Carson. Pero como regla general, poner espacio entre el texto y el resto del mundo lo hace definitivamente más legible y placentero.
Generalmente hablando, el texto nunca jamás debería tocar otros elementos. Las Imágenes, por ejemplo, no deben de tocar el texto, ni tocar bordes o tablas. El relleno es el espacio entre los elementos y el texto. La simple regla aquí es quesiempre debes tener espacio ahí. Hay excepciones, por supuesto, en particular si el texto es algún tipo de encabezado/gráfico o tu nombre es David Carson. Pero como regla general, poner espacio entre el texto y el resto del mundo lo hace definitivamente más legible y placentero.
- Espacio en blanco
Antes que nada, el espacio en blanco no es necesariamente de color blanco. El término se refiere al espacio vacío en una página (o espacios negativos como a veces se le llama). El espacio en blanco es usado para dar balance y contraste a una página. Mucho espacio en blanco tiende a hacer que las cosas parezcan más elegantes y de lujo, así que como ejemplo, si vas a un sitio costoso dearquitectura , casi siempre ves mucho espacio. Si quieres aprender a usar espacios en blanco de forma efectiva, consigue una revista y revisa como están presentadas las paginas publicitarias. Los comerciales para grandes marcas de relojes y automóviles tienden a tener mucho espacio vacío usado como elemento de diseño.
Antes que nada, el espacio en blanco no es necesariamente de color blanco. El término se refiere al espacio vacío en una página (o espacios negativos como a veces se le llama). El espacio en blanco es usado para dar balance y contraste a una página. Mucho espacio en blanco tiende a hacer que las cosas parezcan más elegantes y de lujo, así que como ejemplo, si vas a un sitio costoso dearquitectura , casi siempre ves mucho espacio. Si quieres aprender a usar espacios en blanco de forma efectiva, consigue una revista y revisa como están presentadas las paginas publicitarias. Los comerciales para grandes marcas de relojes y automóviles tienden a tener mucho espacio vacío usado como elemento de diseño.
Una de las experiencias más frustrantes que puedes tener en un Web Site es cuando no sabes en donde estás ni para dónde vas. Quiero pensar que para la mayoría de los diseñadores Web, la navegación es un concepto que hemos pasterizado, pero aun encuentro algunos malos ejemplos por ahí. Hay dos aspectos sobre la navegación que hay que tener en cuenta:
Navegación – ¿Hacia dónde puedes ir?
Hay algunas reglas con sentido común que hay que recordar. Los botones para navegar en el sitio deberían ser fáciles de encontrar – hacia la parte de arriba de la página y fáciles de identificar. Deberían verse como botones de navegación y estar bien descritos. El texto de un botón debe estar bien claro en cuanto hacia donde te está llevando. Aparte del sentido común, es importante también hacer usable la navegación. Por ejemplo, si tienes un sub-menú desplegable, es importante garantizarle a la persona que puede ir hacia los objetos del submenú sin perder lo desplegable. Al igual que lo es cambiar el color de la imagen al pasar el Mouse por encima; es una excelente reacción para el usuario.
Orientación – ¿Dónde estas ahora?
Hay muchísimas maneras en las que puedes orientar a un usuario, así que no hay excusa para no hacerlo. En sites pequeños, es solo cuestión de un gran encabezado o una versión “menor” de la versión del botón correspondiente. En un sitio más grande, podrías utilizar la técnica de las migas de pan, sub-encabezados y un mapa del sitio para los que están realmente perdidos.
4. Diseña para construir.
La vida se ha vuelto más fácil desde que los diseñadores Web hicieron la transición a plantillas (layouts) CSS, pero incluso ahora es importante pensar acerca de cómo vas a construir tu sitio si aun estás en PhotoShop. Considera cosas como:
- ¿De veras puede hacerse?
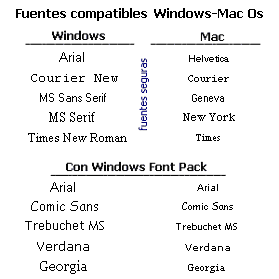
Puedes haber escogido un tipo de letra sorprendente para la copia del cuerpo de tu site, pero ¿Es un tipo de letra estándar en HTML? Quizá tienes un diseño que se ve hermoso, pero su tamaño es de 1100px y como resultado, tendrán que recorrer la página horizontalmente para poder verlo. Es importante saber lo que se puede hacer y lo que no, por lo cual creo que todos los diseñadores web deberían incluso hacer sitios completos, al menos unas cuantas veces.
- ¿De veras puede hacerse?
Puedes haber escogido un tipo de letra sorprendente para la copia del cuerpo de tu site, pero ¿Es un tipo de letra estándar en HTML? Quizá tienes un diseño que se ve hermoso, pero su tamaño es de 1100px y como resultado, tendrán que recorrer la página horizontalmente para poder verlo. Es importante saber lo que se puede hacer y lo que no, por lo cual creo que todos los diseñadores web deberían incluso hacer sitios completos, al menos unas cuantas veces.
- ¿Qué pasa cuando una pantalla cambia de tamaño?
¿Necesitas fondos repetitivos? ¿Cómo funcionarán? ¿El diseño es alineado a la izquierda o centrado?
¿Necesitas fondos repetitivos? ¿Cómo funcionarán? ¿El diseño es alineado a la izquierda o centrado?
- ¿Algo de lo que estás haciendo es técnicamente difícil?
Incluso con el posicionamiento del CSS, algunas cosas como el alineamiento vertical son un poco dolorosas y algunas veces mejor evitarlas.
- ¿Podrían algunos pequeños cambios en tu diseño simplificar enormemente cómo lo construiste?
A veces, mover un objeto en el diseño puede hacer una gran diferencia en cómo tendrás que codificar tu CSS después. En particular, cuando los elementos de un diseño se cruzan entre ellos le añade un poco de complejidad al proyecto.. así que si tu diseño tiene, digamos tres elementos y cada elemento está completamente separado de los otros, será muy fácil de crear. Por otro lado, si los tres se superponen uno con otro, quizá sea fácil también, pero probablemente será un poco más complicado. Debes encontrar un balance entre lo que se ve bien y los pequeños cambios que puedan simplificar tu creación.
- Para sitios grandes, particularmente, ¿puedes simplificar las cosas?
Hubo una vez que solía hacer botones con imágenes para mis sites. Así, si había un botón de download, por ejemplo, lo hacia tipo imagen. En el último año más o menos, he cambiado a usar CSS para hacer mis botones y nunca más como antes. Claro, significa que mis botones no siempre tienen la flexibilidad que me gustaría, pero me ahorra bastante tiempo de creación por que ya no tengo que hacer docenas de pequeños botones.
El texto es un elemento común en el diseño, así que no es sorpresa que muchos pensamientos se enfoquen en eso. Es importante considerar cosas como:
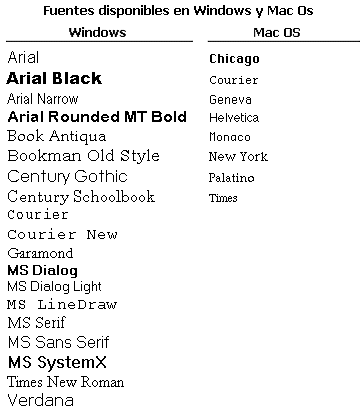
- Opciones de letras – los diferentes tipos de letras dicen cosas diferentes sobre un diseño. Algunas lucen modernas, algunas lucenRetro. Asegúrate de que estás utilizando la herramienta adecuada para el trabajo.
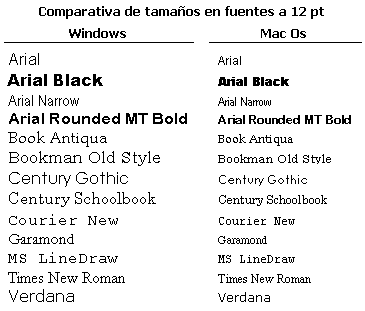
- Tamaño de letras – Años atrás era tendencia tener texto realmente chiquito. Felizmente, en estos días la gente ha empezado a darse cuenta de que el texto está hecho para leerse, no solo para observarse. Asegúrate de que el tamaño de tus letras sean consistentes, suficientemente grandes para leerse y proporcionales para que el encabezado y el sub-encabezado resalten apropiadamente.
- Espaciado – Como lo discutimos anteriormente, el espacio entre líneas y lejos de otros objetos es de importante consideración. Pero también deberías de pensar en el espaciado entre letras, aunque en Internet esto es de importancia menor, ya que no se tiene mucho control sobre ello.
- Tamaño de letras – Años atrás era tendencia tener texto realmente chiquito. Felizmente, en estos días la gente ha empezado a darse cuenta de que el texto está hecho para leerse, no solo para observarse. Asegúrate de que el tamaño de tus letras sean consistentes, suficientemente grandes para leerse y proporcionales para que el encabezado y el sub-encabezado resalten apropiadamente.
- Espaciado – Como lo discutimos anteriormente, el espacio entre líneas y lejos de otros objetos es de importante consideración. Pero también deberías de pensar en el espaciado entre letras, aunque en Internet esto es de importancia menor, ya que no se tiene mucho control sobre ello.
- Anchura de las líneas. – No hay una regla establecida, pero generalmente las líneas de tu texto no deberían ser tan largas. Mientras más largas son, más difíciles son de leer. Pequeñas Columnas funcionan mucho mejor (así como ponen sus textos los periódicos).
- Color. – uno de mis peores hábitos es poner texto de bajo contraste. Se ve bonito, pero no se lee bien desafortunadamente. Aun así, parece que lo hago con cada diseño de web que he creado, tsk tsk tsk.
- Parrafeando . – antes de que empezara a diseñar, adoraba justificar el texto en todo. Lo hacía para que tuviera bonito bordeado en cada lado de mis párrafos. Desafortunadamente, el texto justificado tiende a crear espacios extraños entre las palabras donde ya han sido auto-espaciadas. Esto no es bueno para tu ojo cuando estás leyendo, así que pega el alineamiento hacia la izquierda a menos que tengas un cuerpo de texto mágico que haga el espaciado perfecto.
El diseño Web no solo se trata de fotos bonitas. Con la tanta información e interacción que hay que efectuar en un web Site, es importante que tú, el diseñador, lo proveas para todo. Eso significa que hagas tu web Site utilizable.
- Apegándose a los estándares.
Hay un cierto tipo de cosas que la gente espera, y no dárselas provoca confusión. Por ejemplo, si el texto esta subrayado, tu esperas que sea un link. Haciéndolo de otra manera no es una buena práctica de usabilidad. Seguro, puedes romper con algunos convencionalismos, pero la mayor parte de tu Website debería de hacer lo que la gente espera que haga!
Hay un cierto tipo de cosas que la gente espera, y no dárselas provoca confusión. Por ejemplo, si el texto esta subrayado, tu esperas que sea un link. Haciéndolo de otra manera no es una buena práctica de usabilidad. Seguro, puedes romper con algunos convencionalismos, pero la mayor parte de tu Website debería de hacer lo que la gente espera que haga!
- Piensa sobre lo que los usuarios van a hacer.
Hacer prototipos es una herramienta común usada en diseño para de hecho “probar” un diseño. Esto se hace por que con frecuencia cuando utilizas un diseño, llegas a notar pequeñas cosas que pueden hacer una gran diferencia. ALA tenia un artículo llamado Nunca uses una advertencia cuando quieras decir deshacer , el cual es un excelente ejemplo para pequeñas interfaces decisivas de diseño que pueden hacer de la vida de un usuario un asco.
Hacer prototipos es una herramienta común usada en diseño para de hecho “probar” un diseño. Esto se hace por que con frecuencia cuando utilizas un diseño, llegas a notar pequeñas cosas que pueden hacer una gran diferencia. ALA tenia un artículo llamado Nunca uses una advertencia cuando quieras decir deshacer , el cual es un excelente ejemplo para pequeñas interfaces decisivas de diseño que pueden hacer de la vida de un usuario un asco.
- Piensa en las tareas del usuario.
Cuando un usuario entra a tu sitio, ¿qué es lo que trata de hacer? Enlista los diferentes tipos de tareas que la gente hace en un Site, cómo las logran, y qué facilidad quieres darles para ello. Esto puede significar que haya tareas comunes en tu homepage (por ejemplo, “empieza a comprar”, o “aprende lo que hacemos”, etc.) o incluso puede significar asegurar algo como tener un cuadro de búsqueda que esté siempre accesible fácilmente. Al final del día, tu diseño Web es una herramienta para que la utilice la gente, y a la gente no le gusta utilizar herramientas molestas!
Cuando un usuario entra a tu sitio, ¿qué es lo que trata de hacer? Enlista los diferentes tipos de tareas que la gente hace en un Site, cómo las logran, y qué facilidad quieres darles para ello. Esto puede significar que haya tareas comunes en tu homepage (por ejemplo, “empieza a comprar”, o “aprende lo que hacemos”, etc.) o incluso puede significar asegurar algo como tener un cuadro de búsqueda que esté siempre accesible fácilmente. Al final del día, tu diseño Web es una herramienta para que la utilice la gente, y a la gente no le gusta utilizar herramientas molestas!
7. Alineación
Mantener las cosas alineadas es tan importante en el diseño Web como lo es en un diseño de impresión. No quiere decir que todo tiene que estar derecho, sino que debes tratar de mantener las cosas bien colocadas en una página. La alineación hace tu diseño más ordenado y digerible, al igual que lo hace ver más pulido.
Quizá también quieras basar tus diseños en una cuadrícula específica. Debo admitir que no hago esto concientemente, aunque obviamente PSDTUTS tiene de hecho una cuadrícula estructural muy firme. Este año he visto muy pocos artículos sobre cuadrículas como este [link] y este [link] . De hecho, si estás interesado en el diseño en cuadrículas, deberías pasar por designbygrid.com, la casa de todas las cosas cuadriculadas.
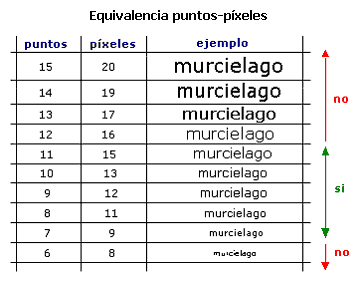
Mantener nítido tu diseño es súper importante en el diseño Web. Y en cuanto a la claridad, se trata de los pixeles.
En tu CSS todo va a ser perfecto en cuanto los pixeles, así que no hay nada de que preocuparse, pero en PhotoShop no es así. Para lograr la nitidez tienes que:
- mantén las formas de los límites pegados a los pixeles. Esto podrá incluir limpiar los límites manualmente, las líneas y los cuadros de texto si las estás creando en PhotoShop.
- asegúrate de que el texto está creado usando el comando anti-alistado. Seguido usa “Nitidez”.
- asegurarse que el contraste es alto para que los bordes estén claramente definidos.
- sobre-enfatiza los bordes solo un poco para exagerar el contraste.
- asegúrate de que el texto está creado usando el comando anti-alistado. Seguido usa “Nitidez”.
- asegurarse que el contraste es alto para que los bordes estén claramente definidos.
- sobre-enfatiza los bordes solo un poco para exagerar el contraste.
9. Consistencia
Consistencia significa hacer que todo combine. Tamaño de encabezados, tipos de letra escogidas, colores, estilos de botones, espaciado, elementos de diseño, estilos de ilustraciones, fotos escogidas, etc. Todo deberá basarse en un tema en específico. Para hacer tu diseño coherente entre páginas y en la misma página.
Mantener tu diseño consistente es lo que te hace un profesional. Las inconsistencias en un diseño son como cometer errores ortográficos en un ensayo. Lo único que hacen es bajar la percepción de calidad. No importando cómo luce tu diseño, mantenerlo consistente siempre hará que se vea bien. Incluso si es un mal diseño, al menos haz de él un mal diseño consistente.
La manera más simple de mantener la consistencia es hacer decisiones tempranas y pegarte a ellas. Aún así, con un Site grande, las cosas pueden cambiar en el proceso de diseño. Cuando yo diseñé FlasDen por ejemplo, el proceso me llevó meses, y ya para el final, algunas de mis ideas para los botones y las imágenes habían cambiado, así que tuve que regresar y revisar las paginas anteriores para que encajaran perfectamente con las que hice después.
Tener un buen set de CSS también puede ayudar a hacer un diseño consistente. Trata de definir etiquetas básicas como <h1> (header 1) y
(paragraph) de una manera para hacer que las predeterminadas encajen perfectamente y te evites el estar tratando de recordar nombres de clases específicas todo el tiempo.
(Los textos son una recopilación de tratados, cursos y conocimientos tratados en la red)